WordPress不使用插件,通过PHP文件生成Sitemap.XML文件

1.在站点目录下创建sitemap.php文件,然后将下面的代码复制进去
<?php
require('./wp-blog-header.php');
header("Content-type: text/xml");
header('HTTP/1.1 200 OK');
$posts_to_show = 1000;
echo '<?xml version="1.0" encoding="UTF-8"?>';
echo '<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:mobile="http://www.baidu.com/schemas/sitemap-mobile/1/">'
?>
<url>
<loc><?php echo get_home_url(); ?></loc>
<lastmod><?php $ltime = get_lastpostmodified('GMT');$ltime = gmdate('Y-m-d\TH:i:s+00:00', strtotime($ltime)); echo $ltime; ?></lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<?php
/* 输出普通文章 POST */
$myposts = get_posts("numberposts=" . $posts_to_show );
foreach( $myposts as $post ) { ?>
<url>
<loc><?php the_permalink(); ?></loc>
<lastmod><?php the_time('c') ?></lastmod>
<changefreq>monthly</changefreq>
<priority>0.6</priority>
</url>
<?php } /* 普通文章循环结束 */ ?>
<?php
/* 输出页面 */
$mypages = get_pages();
if(count($mypages) > 0) {
foreach($mypages as $page) { ?>
<url>
<loc><?php echo get_page_link($page->ID); ?></loc>
<lastmod><?php echo str_replace(" ","T",get_page($page->ID)->post_modified); ?>+00:00</lastmod>
<changefreq>weekly</changefreq>
<priority>0.6</priority>
</url>
<?php }} /* 页面循环结束 */ ?>
<?php
/* 输出普通文章分类 */
$terms = get_terms('category', 'orderby=name&hide_empty=0' );
$count = count($terms);
if($count > 0){
foreach ($terms as $term) { ?>
<url>
<loc><?php echo get_term_link($term, $term->slug); ?></loc>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<?php }} /* 普通文章分类循环结束 */?>
<?php
/* 输出普通文章标签(可选) */
$tags = get_terms("post_tag");
foreach ( $tags as $key => $tag ) {
$link = get_term_link( intval($tag->term_id), "post_tag" );
if ( is_wp_error( $link ) )
return false;
$tags[ $key ]->link = $link;
?>
<url>
<loc><?php echo $link ?></loc>
<changefreq>monthly</changefreq>
<priority>0.4</priority>
</url>
<?php } /* 普通文章标签循环结束 */ ?>
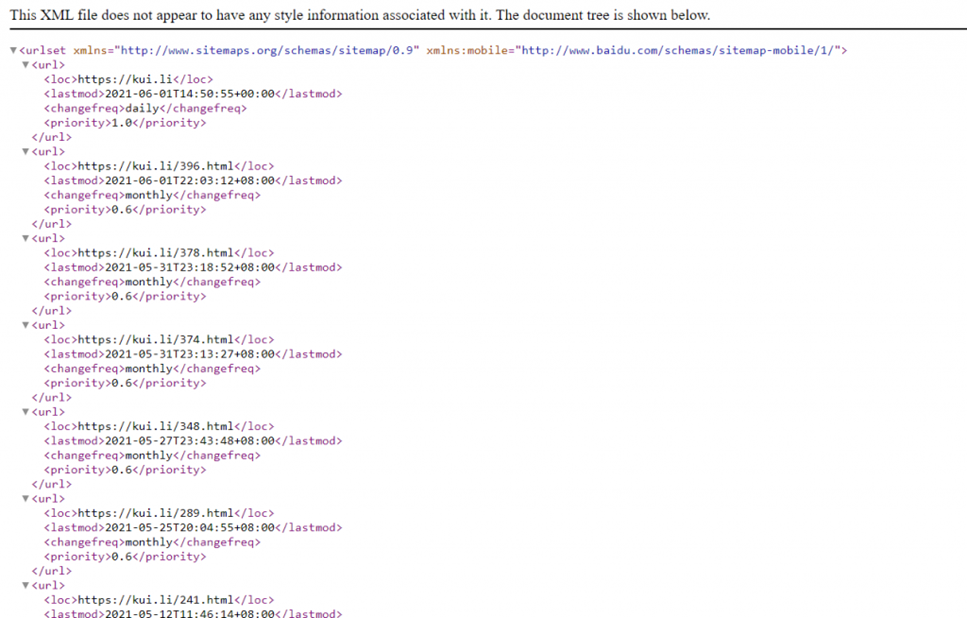
</urlset>2.使用浏览器访问检查是否成功
https://kui.li/sitemap.php
3.生成静态文件
3.1通过伪静态生成
①、Nginx
rewrite ^/sitemap.xml$ /sitemap.php last;
②、Apache
RewriteRule ^(sitemap)\.xml$ $1.php3.2通过wget命令,访问https://kui.li/sitemap.php,然后将结果写入到sitemap.xml文件中,
#通过HTTP协议访问,将sitemap.php生成为sitemap.xml
wget -O /www/wwwroot/kui.li/sitemap.xml http://kui.li/sitemap.php
#通过HTTPS协议访问需要加--no-check-certificate参数,不检查SSL证书
wget -O /www/wwwroot/kui.li/sitemap.xml --no-check-certificate https://kui.li/sitemap.php4.使用Linux定时任务Crontab自动将sitemap.php生成为sitemap.xml
#每天3点31分通过HTTP协议访问,将sitemap.php生成为sitemap.xml
31 3 * * * wget -O /www/wwwroot/kui.li/sitemap.xml http://kui.li/sitemap.php >/dev/null 2>&1
#每天3点31分通过HTTPS协议访问,将sitemap.php生成为sitemap.xml
31 3 * * * wget -O /www/wwwroot/kui.li/sitemap.xml --no-check-certificate https://kui.li/sitemap.php >/dev/null 2>&1