git clone [email protected]:yenche123/podcast-together.git # 请把上方 yenche123 替换为你的用户名 cd podcast-together pnpm i # 安装前端依赖 cd cloud-functions pnpm i # 安装云函数所需的依赖 cd ../ # 回到上级
创建一个自己的开发分支
git checkout -b xxx # 其中 xxx 自行命名合适的开发分支
文件(夹)介绍
这是一个 monorepo 的项目。
/cloud-functions: 云函数的文件夹
/src: 前端界面的文件夹
/public: 前端用到的静态图片(文件)
/package.json: 前端项目配置文件
/.env.template: 环境变量模板
主要都在 /src 和 /cloud-functions/src下做开发
配置 .env.local
原地复制 /.env.template的内容,命名为 .env.local
# 前端环境变量配置文件模板 # 请新建一个 .env.local 文件,配置以下参数 VITE_API_URL=你的后端应用 https 协议地址 VITE_WEBSOCKET_URL==你的后端应用 wss 协议地址 # 若干秒去回报一次心跳状态 VITE_HEARTBEAT_PERIOD=15 (选填) # 联系我 VITE_CONTACT_EMAIL=你的邮箱(选填) VITE_CONTACT_FEISHU=你的飞书连接(选填)
按照如上所示进行修改。举例,修改后:
VITE_API_URL=https://xxxxx.lafyun.com VITE_WEBSOCKET_URL=wss://xxxxx.lafyun.com
其中,VITE_API_URL和 VITE_WEBSOCKET_URL 分别为你 http 请求的后端地址和 web-socket 请求的后端地址,中间的 xxxxx即为你在 Laf 上被分配到的 APPID,你可以自行部署 Laf 或者直接是用 Laf 官方提供的云服务,更多详情参见 https://www.lafyun.com/guide/
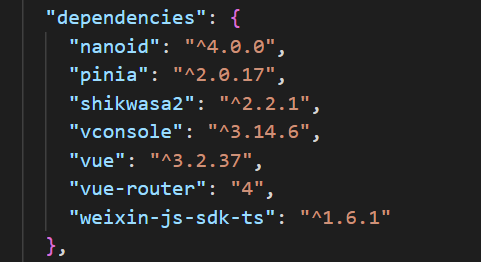
package.json 依赖介绍

nanoid: 用于生成随机字符串
pinia: vue生态的状态管理器(开发到目前似乎还没用上)
shikwasa2: 前端播放器,基于 shikwasa 的再发行版(修复了其中一些问题)
vconsole: 用于手机调试
vue: 前端视图框架
vue-router: Vue 生态的官方路由框架
weixin-js-sdk-ts: 微信网页开发的 js-sdk TS版
云函数
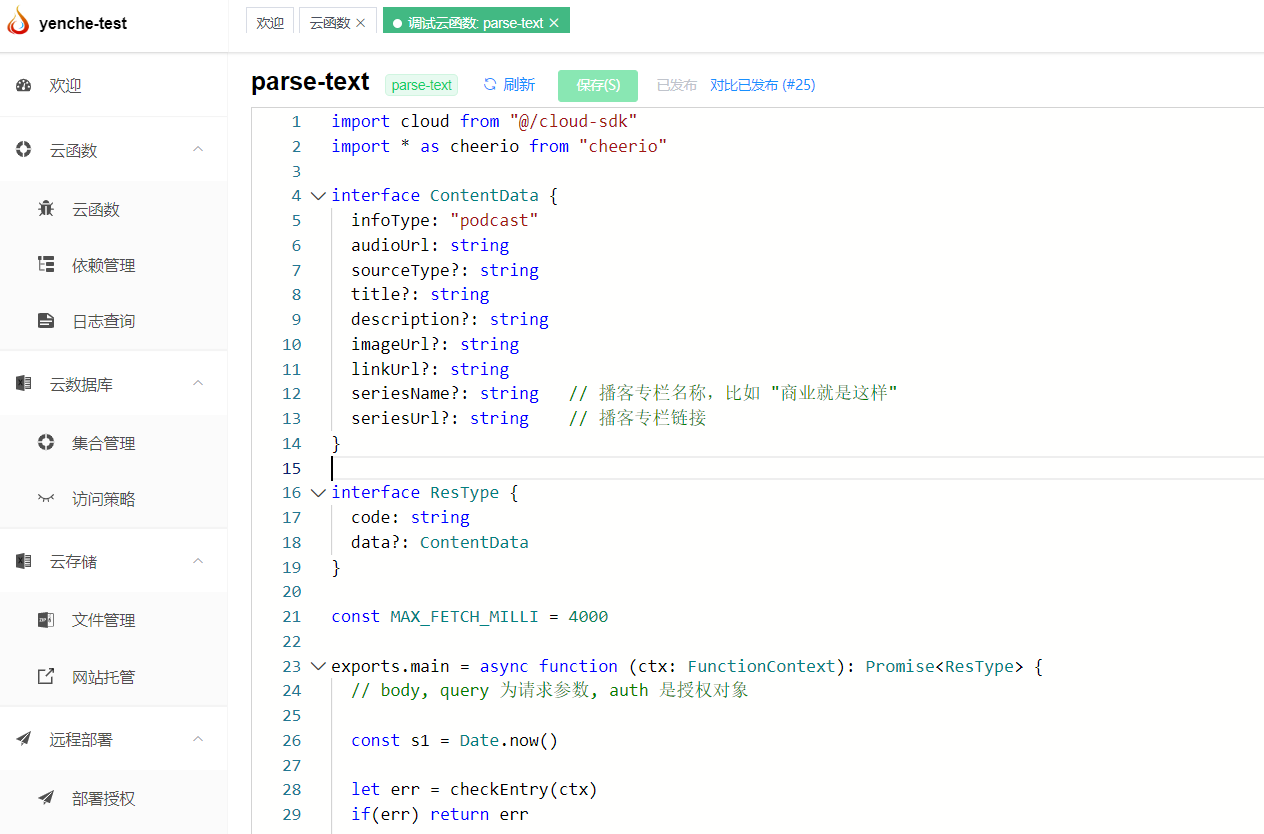
在 /cloud-functions文件夹里,云函数的文件都在 ./src下,其他文件只是为了顺利让 TS 运作,使你在本地开发云函数时也有代码提示和类型检查。
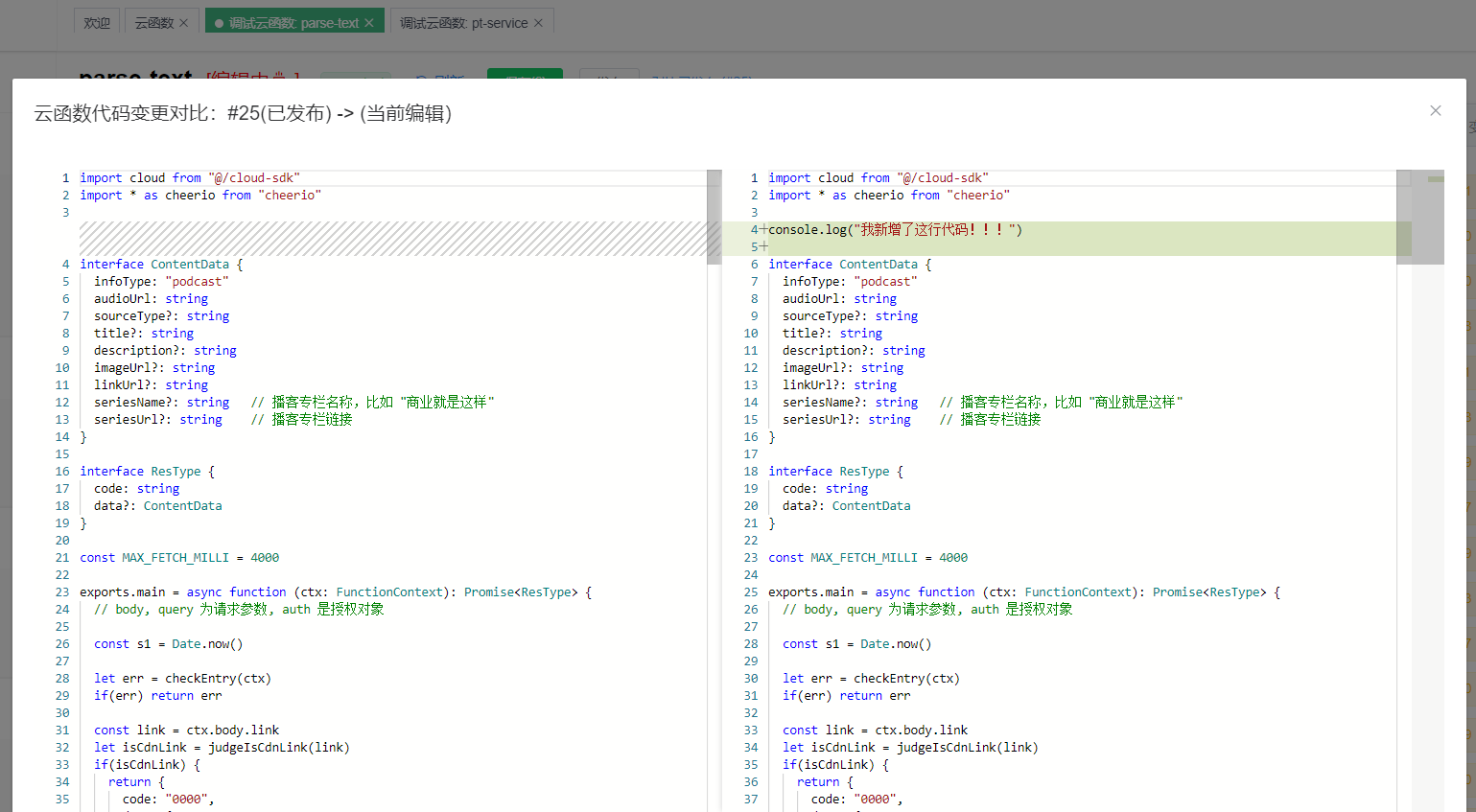
由于 laf-cli命令行工具不久前才发布,而且其官方的配置或让代码飘红,所以目前我是本地开发完,复制黏贴到 Laf 云函数的在线编辑器上。虽然这样做看似非常愚蠢,但它的在线编辑器可以看到编辑后的代码和已发布的代码之间的 diff(差别),非常直观友好,我每次发布单个云函数前都会用它这项功能再次检查 diff ,尽可能得知自己在写什么鬼代码,如下所示。

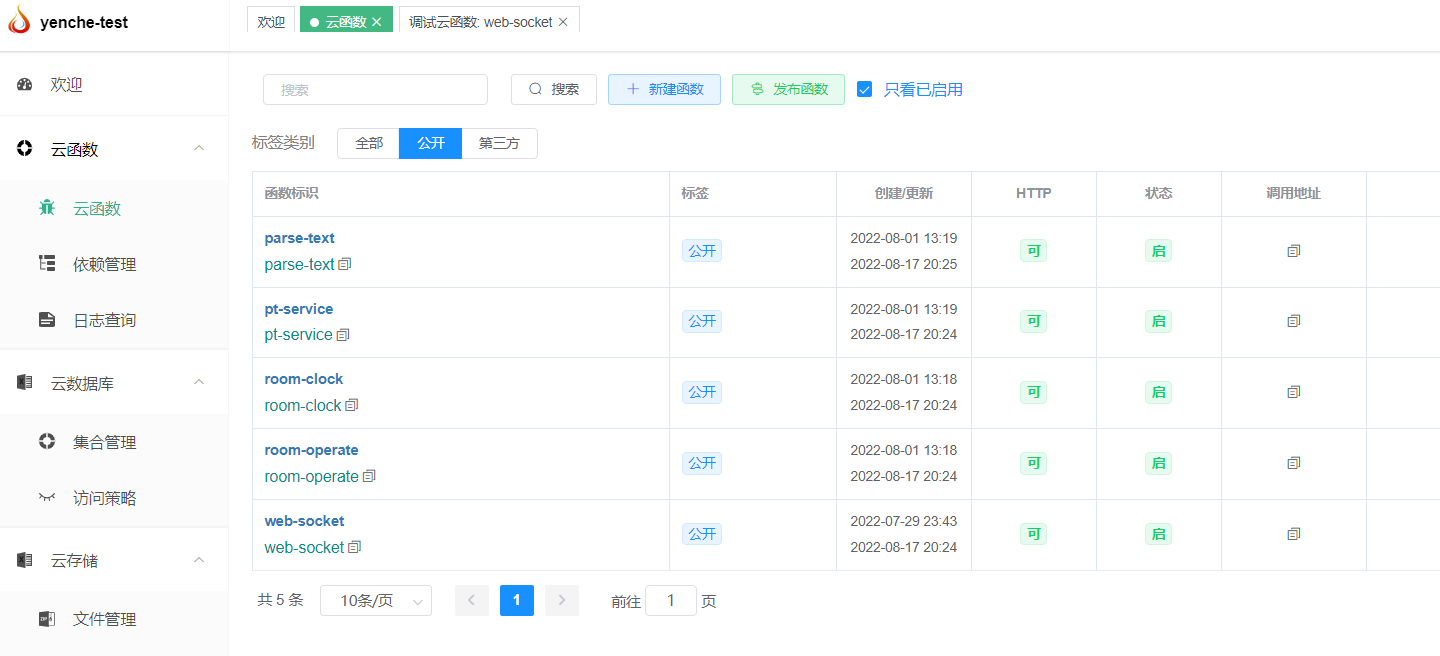
现在,请在你的 Laf console 后台上,创建一下这些云函数
parse-text: 解析用户黏贴的链接,主要用于获取音源
pt-service: 一些云服务的集合,目前仅用于获取远端时间戳,用于前端校正时间
room-clock: 用于定时任务(TODO)
room-operate: 用于处理用户创建房间、进入房间、维持心跳、离开房间等操作
web-socket: web-socket 的连接转发到此函数上,用于建立跟前端的连接和让用户操作播放器
创建完成并黏贴完代码后,如下所示:


每个云函数记得都要点击 保存+ 发布,同时配置允许 http 访问
在 laf 上安装云函数的依赖
目前仅有 cheerio依赖(用于解析 html)需要安装,操作路径为
- https://console.lafyun.com/#/applications
- 点击你的 laf 应用的 "开发"
- 左侧操作栏 "云函数 // 依赖管理"
- 点击 "添加依赖"
加完依赖后,必须重启服务才能生效。
配置定时触发器
给 room-clock 配置定时触发器。它目前的用途是定时检查房间的播放状态,如果为正在播放,那么就去检查房间里头是否还有人,如果没有就把播放器切换为暂停状态。
配置路径如下:
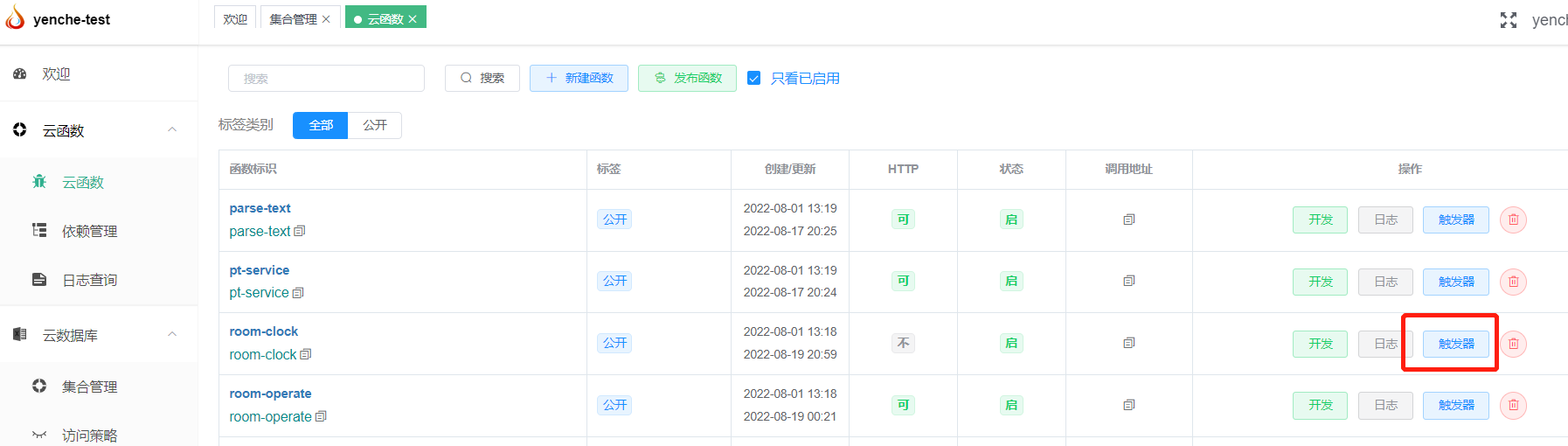
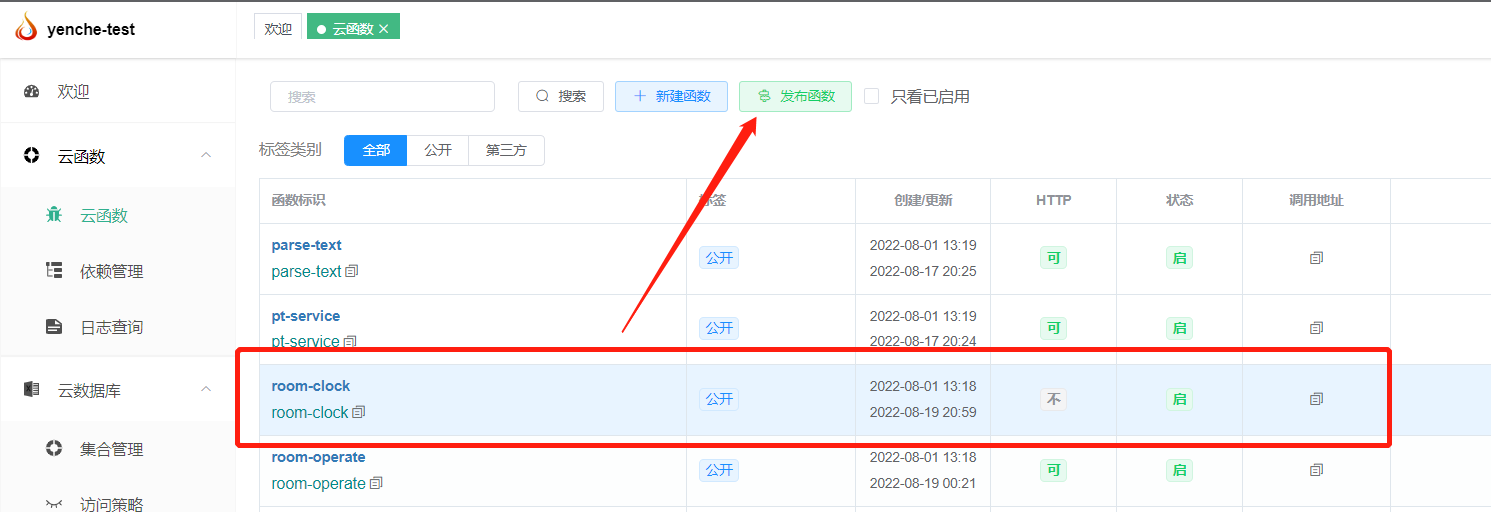
- 在云函数列表上找到
room-clock,并点击触发器

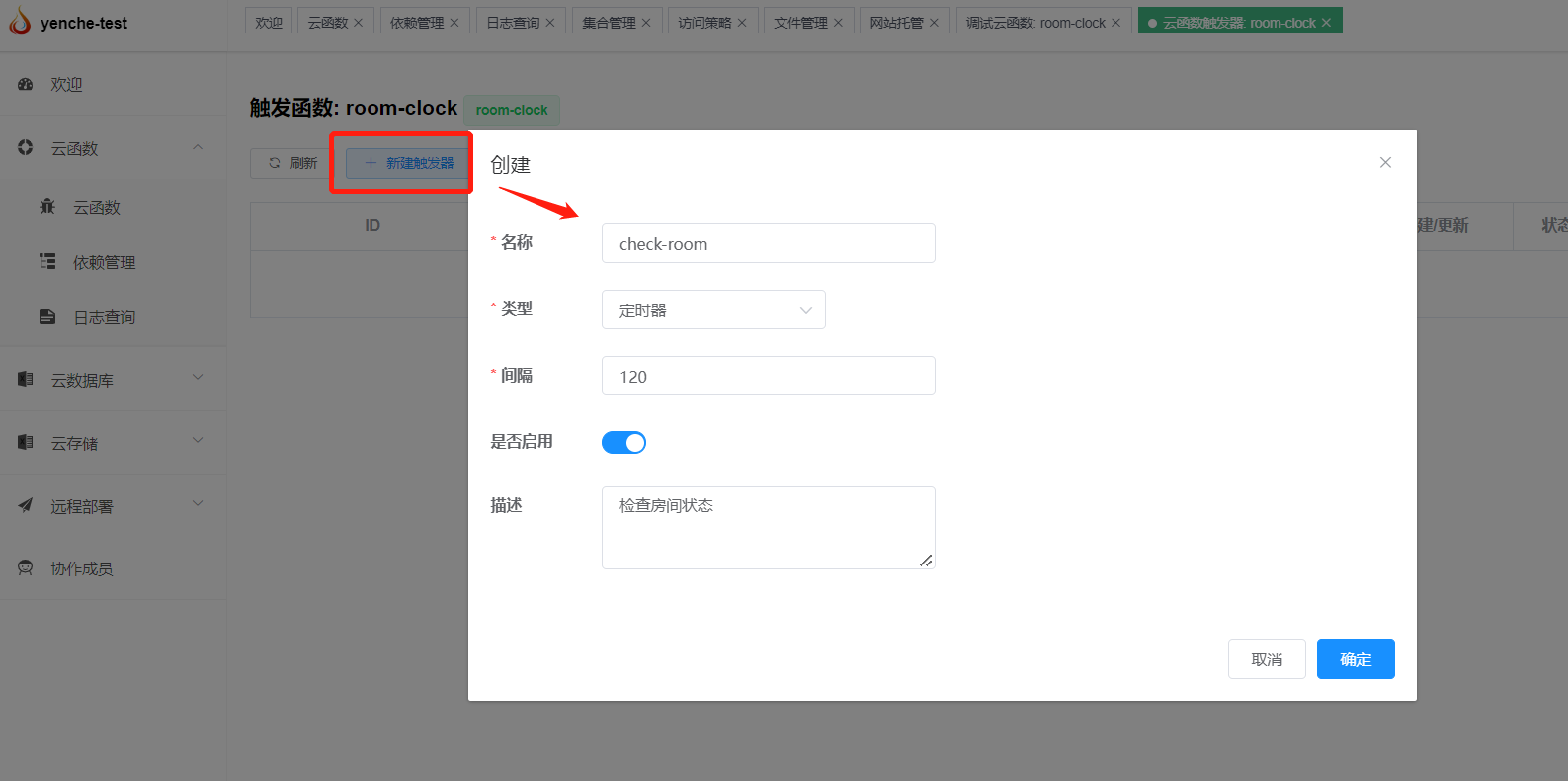
- 再点击新增触发器

如上图所示进行配置,最后点击确定。
上图中的“间隔”单位为秒,表示多少秒执行一次。120 即为两分钟执行一次。
- 回到云函数列表

先选中 room-clock再点击顶部的发布函数,如此即配置完成。
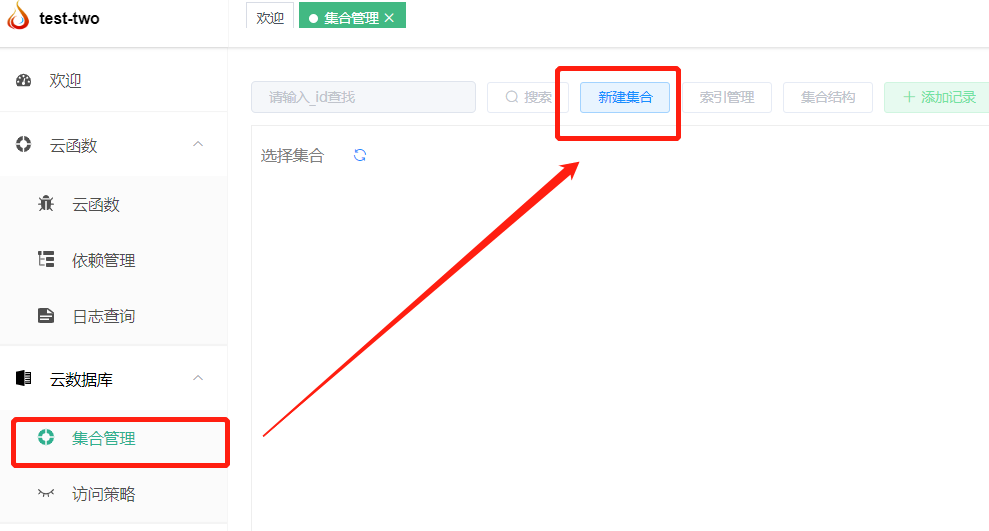
创建集合
用到两个数据表 Room 和 Visitor,前者表示存放一个个房间的数据,后者代表访客,其中 Room表是必须的,Visitor仅作为简单的统计用

操作路径如上所示,在这里创建这两个集合即可。
启动服务
完成上方的操作后
执行 pnpm run dev即可在本地运行你的 podcast-together!
打包 & 部署
打包前端代码: pnpm run build,运行完毕后,/dist文件夹下生成的文件即前端生产环境的代码