现在分享一个Typecho工具箱主题--MikuTools,本主题移植于Miku工具箱
下载地址:https://github.com/iamkui/MikuTools-For-typecho-theme
下面是安装教程:
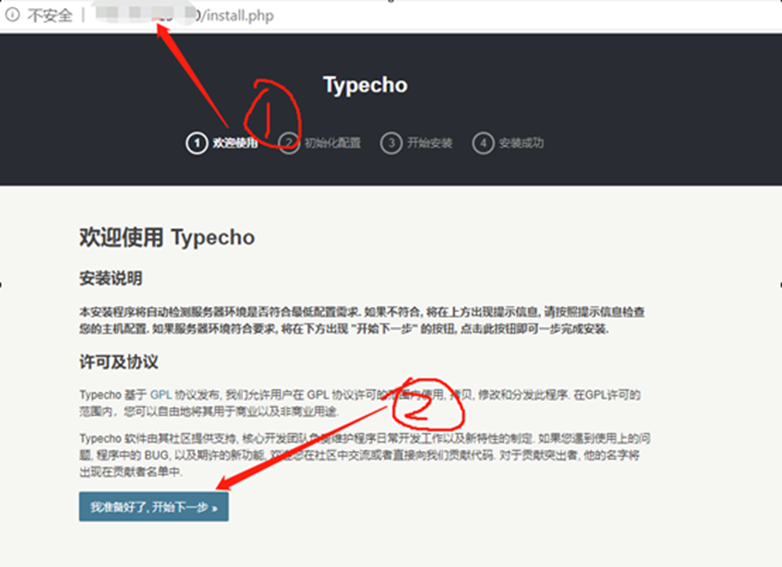
首先将源码上传至你的网站根目录,然后在浏览器地址栏输入域名,开始安装

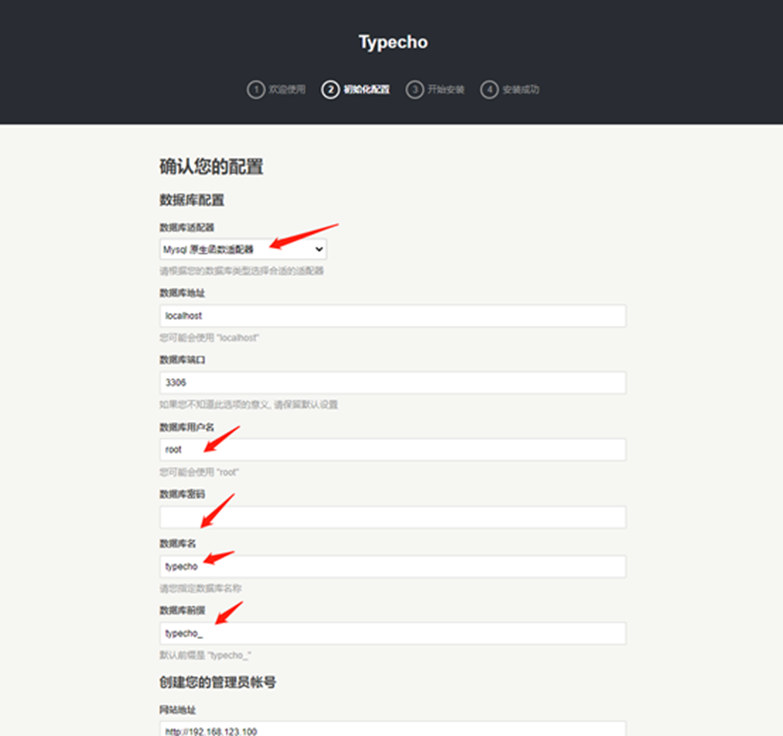
点击开始下一步,进入初始化配置界面,输入数据库名称,数据库密码,数据库用户等参数,开始安装

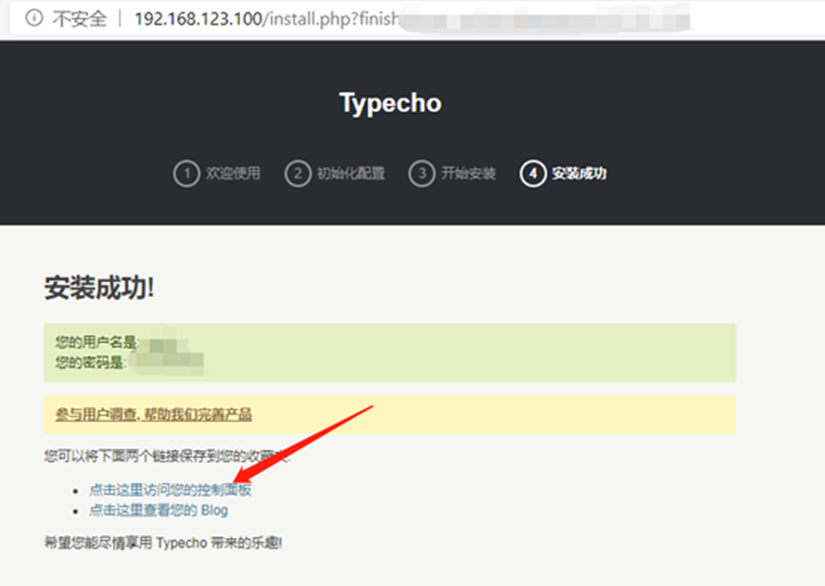
点击访问控制面板,或者输入 http://你的域名/admin/login.php,进入Typecho管理后台

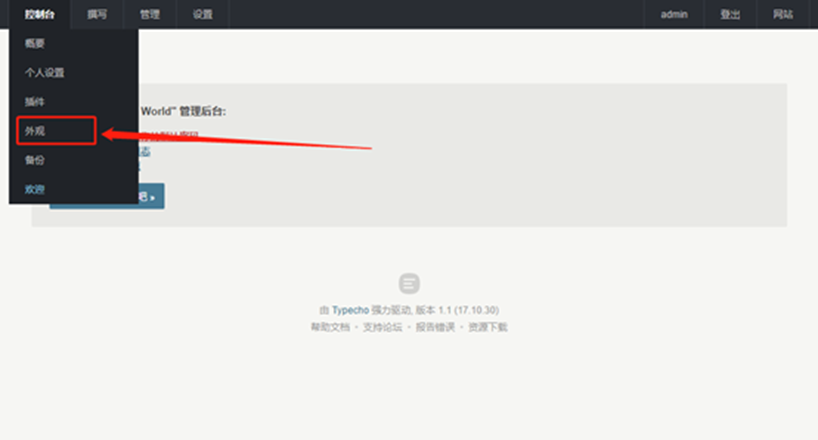
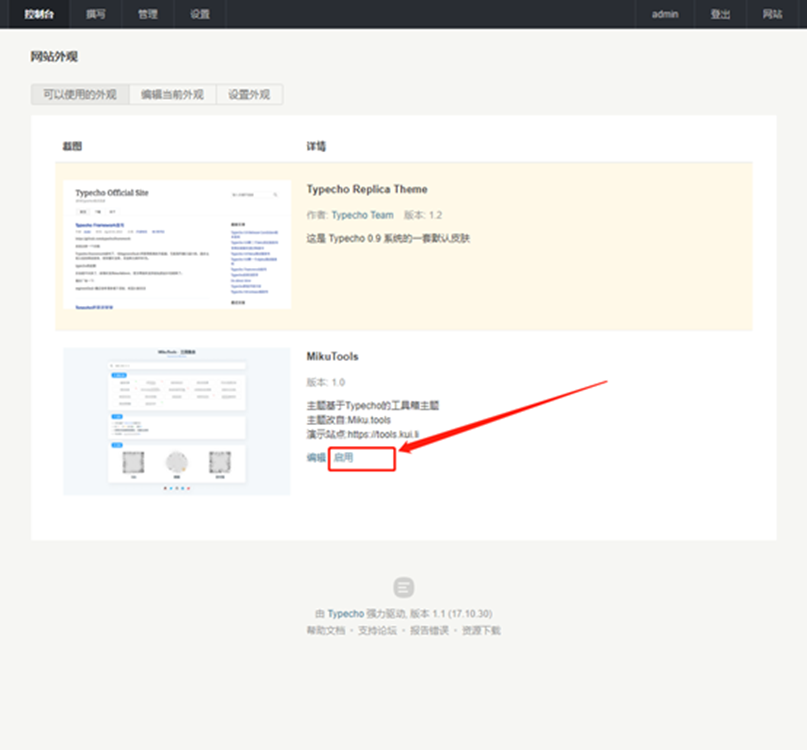
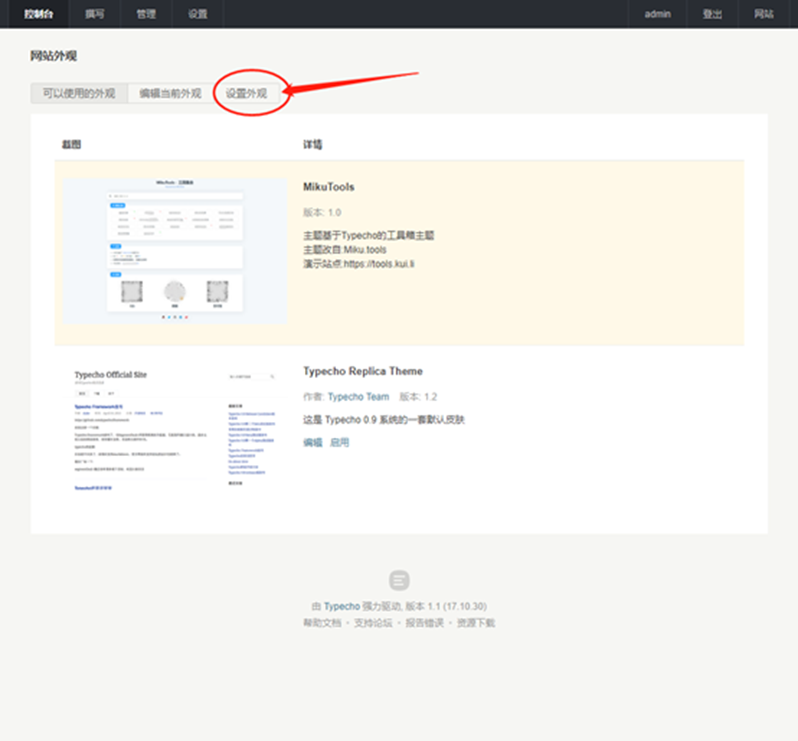
进入后台后打开外观选项卡,将网站外观设置为MikuTools。


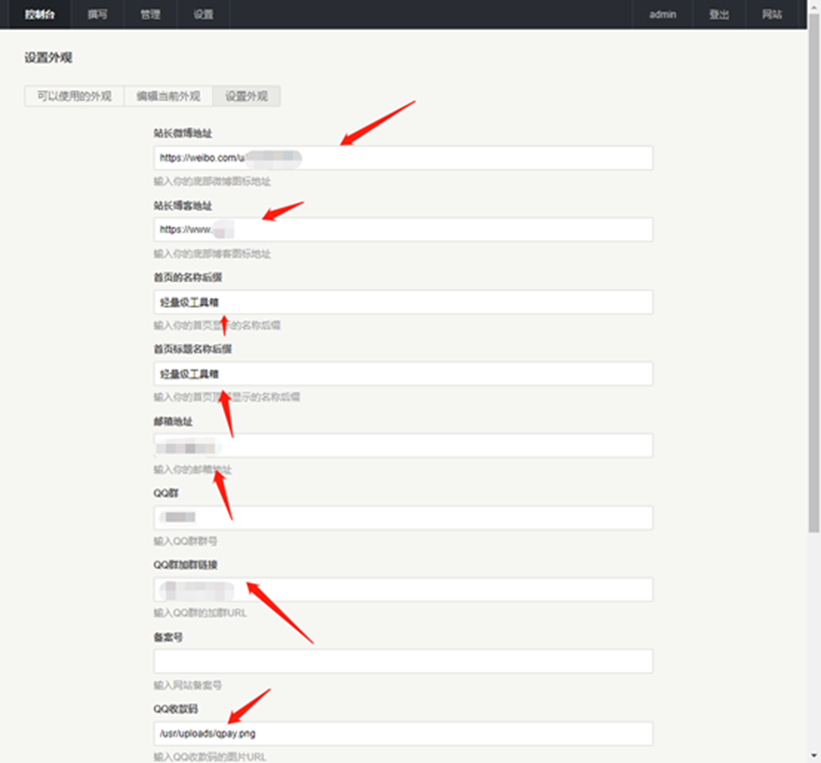
配置站点信息
点击设置外观选项卡,设置网站基本信息


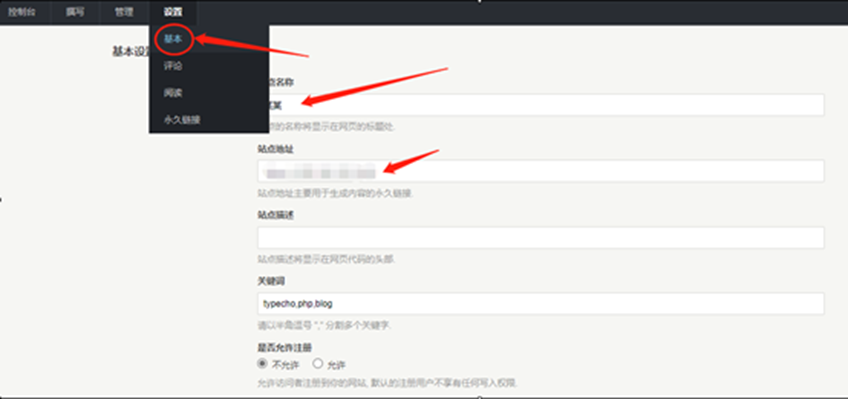
打开设置--基本选显卡,修改站点名称

新建分类
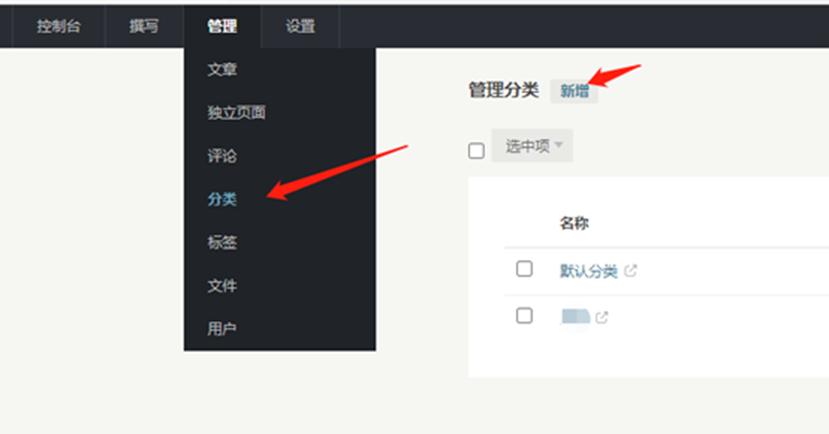
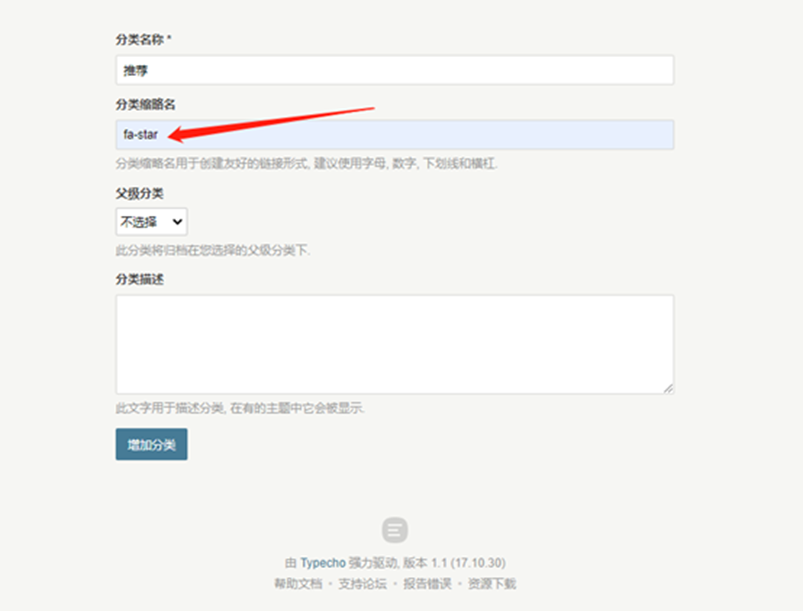
打开管理--分类选项卡,点击新增,输入分类名称,分类缩略名
注意:分类缩略名设置是有讲究的,因为在主页显示的分类前有一个小图标,该图标是引用的font-awesome,所以分类缩略名影响首页的部分美感。 中文网font-awesome地址:http://www.fontawesome.com.cn/


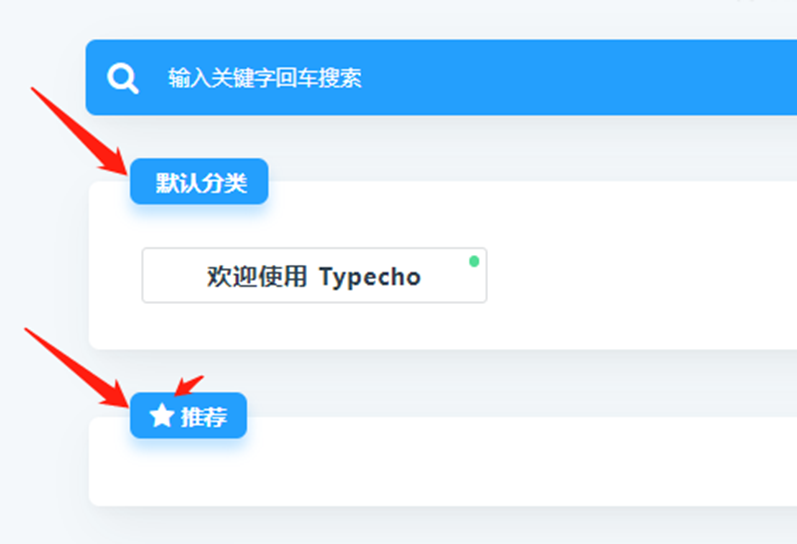
效果如下:
默认分类 缩略名为 default,在fontawesome中,并没有<i class="fa default"></i>这个字体,所以就没字体图标
推荐 缩略名为 fa-star,在fontawesome中是有<i class="fa fa-star"></i>这个字体,所以在推荐前面有了一个五角星的字体图标

新建小工具
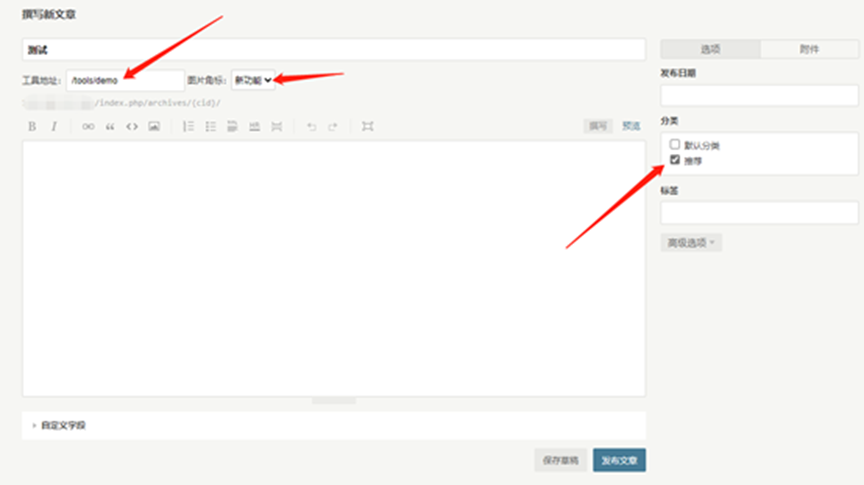
首先将小工具上传到 /tools/目录下,然后点击 撰写--撰写新文章 选项卡 标题 即为小工具的名称,工具地址 就是刚刚上传的小工具的绝对地址,如/tools/demo,图片角标 为首页工具名称右上角那个带有颜色的小点

最终效果如下:



不讲李
北京主题到简单,先工具没有呀,
柳正-
广东用了这个皮肤,在主页搜索出来的小工具,点击后还是跳转到当前页不会跳转到对于工具的页面,这个怎么破
ADMIN
重庆@柳正- 将archive.php页面的22行修改为